Übersicht
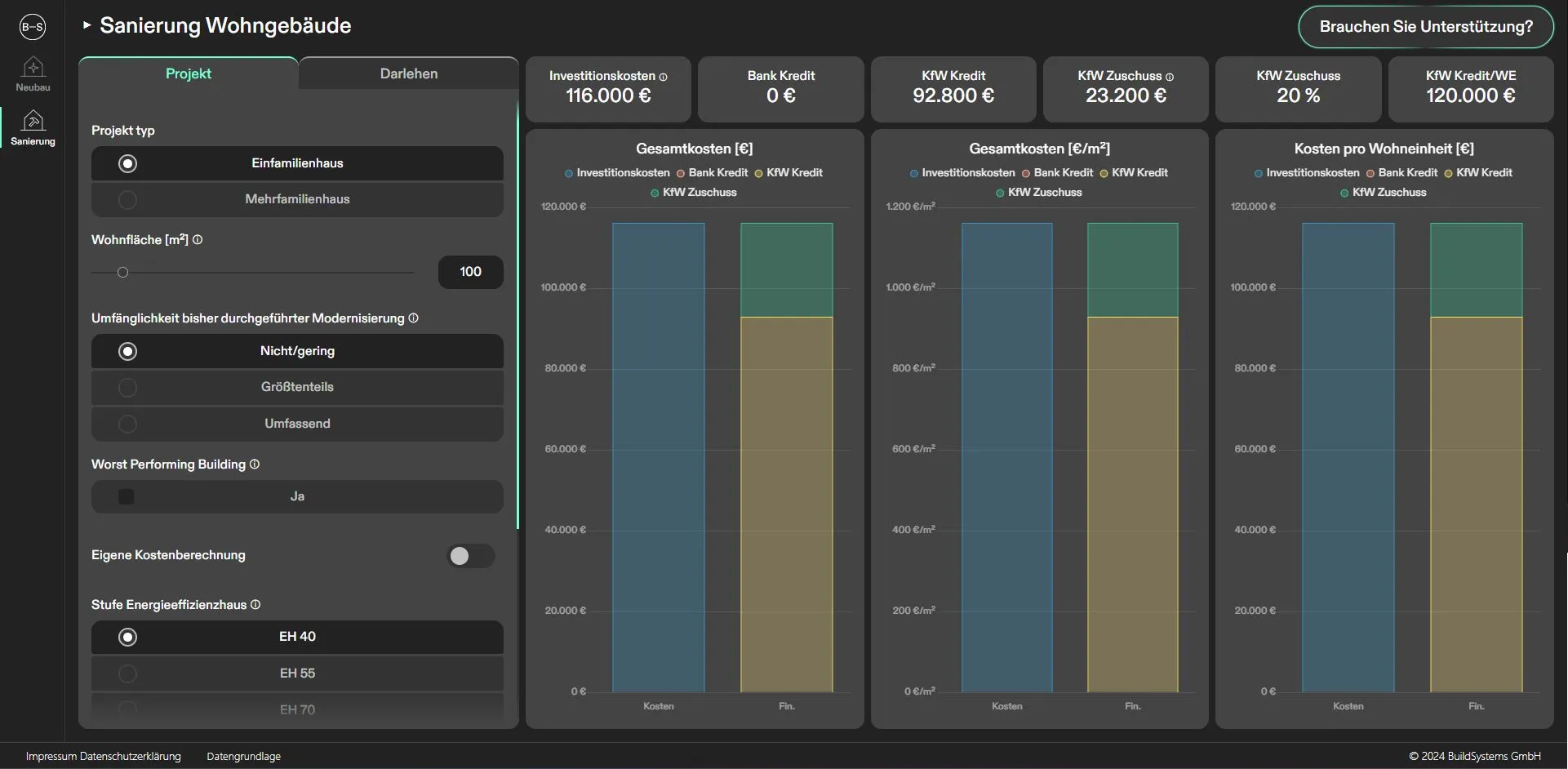
Die Nachfrage nach energieeffizienten Gebäuden steigt, da sich immer mehr Menschen ihrer Umweltauswirkungen bewusst werden. Die Inanspruchnahme von Fördermitteln und Krediten zur Energieeffizienz sind komplex und teilen sich in Einzelmaßnahmen und KfW-Gesamtmaßnahmen auf, die das Erreichen eines Energieeffizienzhausstandards zum Ziel haben. BuildSystems entwickelte eine web app, die dabei unterstützt die einzelnen Anforderungen und Zusammenhänge aus Maßnahmen, Kosten und Förderungen besser zu verstehen. Es war das Ziel, die Übersicht für Immobilienentwickler:innen und Hausbesitzer:innen zu vereinfachen, indem wir eine benutzerfreundliche Webanwendung schaffen, die die Darlehen der KfW abbildet und es den Nutzenden ermöglicht, ihre finanziellen Möglichkeiten schnell und einfach nachzuvollziehen.
Umfang und Anforderungen
Folgende funktionellen Anforderungen wurden an die skalierbare, sichere und intuitive Plattform gestellt:
- Preiskalkulation: Schätzung von Kostenkennwerten für Neubau- oder Renovierungsmaßnahmen auf Grundlage öffentlich zugänglicher Daten.
- Darlehen: Aufzeigen von Kreditschienen auf der Grundlage von Kostenschätzung und Energieeffizienz eines Gebäudes.
- Datensicherheit: Sicherung aller Nutzungsdaten entsprechend der EU-Vorschriften (DSGVO).
- Reaktionsschnelles Design: Nahtlose Anwendung auf allen Geräten.
Verwendete Technologien
Um diese Anforderungen zu erfüllen, kommen folgende Technologien zum Einsatz:
- GitHub: BuildSystems-Repositorium
https://github.com/build-systems/toolbox
- Angular: Robuste JavaScript-Frameworks und umfassender Toolsatz
https://angular.dev
- ng2-charts: Angular-Bibliothek für Diagramme auf der Grundlage von charts.js
https://www.npmjs.com/package/ng2-charts
- Cloudflare: zuverlässiges und skalierbares Hosting und Bereitstellung, keine Anfangskosten
https://www.cloudflare.com/
Entwicklung
Die Entwicklung erfolgte in drei Phasen: Planung und Design, Frontend-Implementierung, Testen und Qualitätssicherung.
Der erste Schritt bestand darin, die Logik der Anwendung zu entwickeln. Sobald diese definiert war, wurde die Frontend-Architektur und schließlich das UI/UX skizziert.
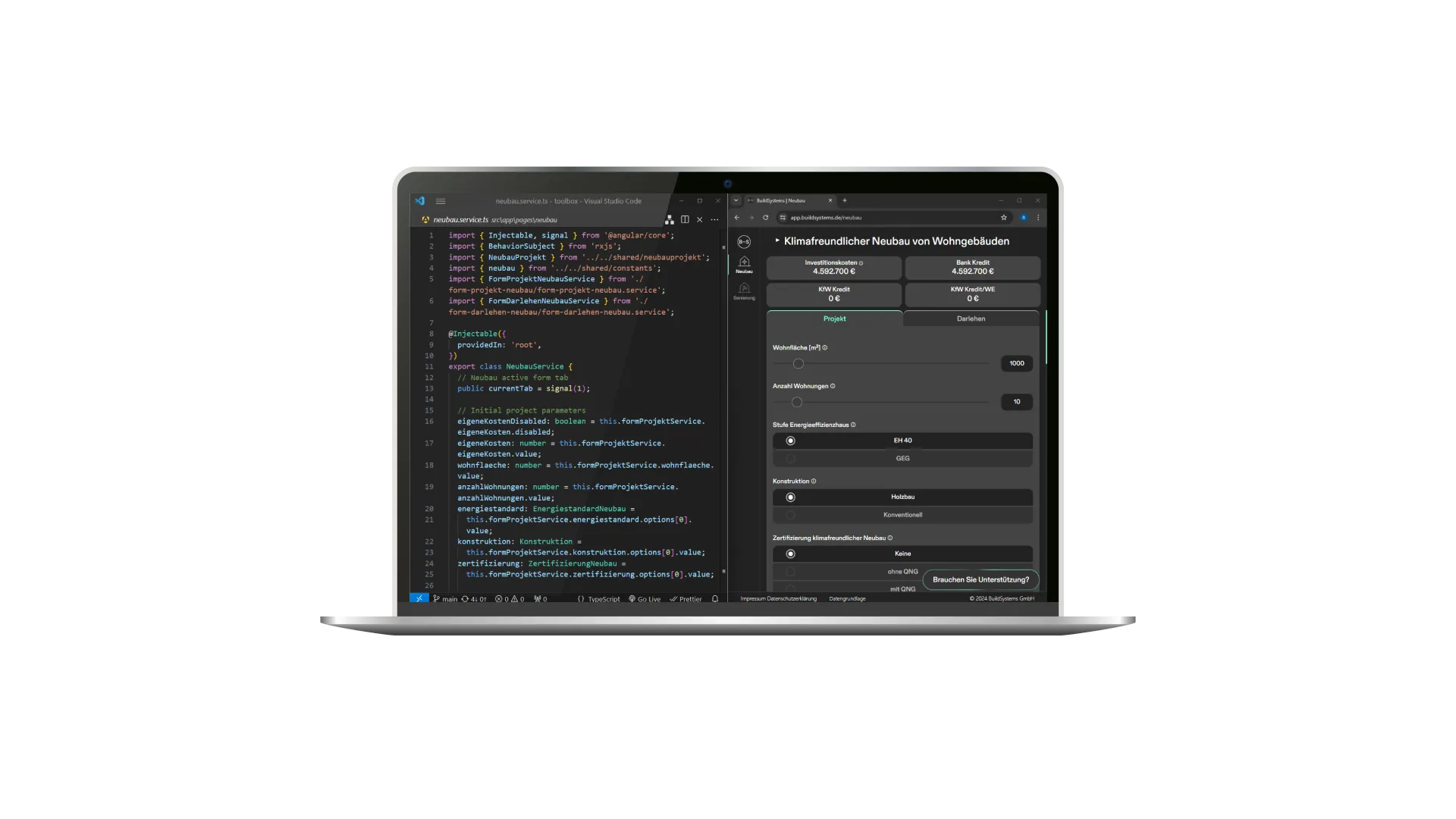
- App-Logik: Die Logik der Anwendung wurde zunächst in Excel entwickelt. In dieser Umgebung war ein schnelles und iteratives Arbeiten, Testen und Verbessern umfassend möglich. Dieser Prozess zog sich auch über weitere Entwicklungsphasen, um fehlende Informationen und nutzungsrelevante Funktionen nachträglich noch zu ergänzen. Für die hürdenlose Übertragung zu TypeSkript wurde eine Dokumentation auf Notion erstellt, was sich zudem als hilfreich für die Überprüfung der Funktionalität erwies.
- Frontend-Architektur: Die grundlegenden funktionalen Abläufe wurden zunächst in FigJam erarbeitet. Die Erweiterung von Figma eignet sich besonders um Softwarearchitektur kollaborativ zu entwerfen und zu diskutieren. Zudem wird die Schnittstelle zur späteren graphischen Erarbeitung vereinfacht, wenn Tools aus einem Ökosystem verwendet werden.
%%{ init: { 'flowchart': { 'curve': 'basis' } } }%%
%%{init: {"flowchart": {"defaultRenderer": "elk"}} }%%
flowchart TB
R(Routes) --> N & S & PO & PR & SE
subgraph S[Sanierung Component]
SF
SS
SOUT
SSV
end
subgraph SOUT[Output]
SD
SCH
end
SF(Sanierung Forms)-->SS(Service)
SS-->SD(Dashboard)
SS-->SCH(Charts)
SS-->SSV(Save)
subgraph N[Neubau Component]
NF
NS
NOUT
NSV
end
subgraph NOUT[Output]
ND
NCH
end
NF(Neubau Forms)-->NS(Service)
NS-->ND(Dashboard)
NS-->NCH(Charts)
NS-->NSV(Save)
subgraph PR[Profile Component]
CP(Change password)
DC(Delete Account)
end
subgraph SE[Settings Component]
CT(Change Theme)
CL(Change Language)
end
NL-->NLD
SL-->SLD
NSV-->DB[(Database)]
SSV-->DB
DB-->SL
DB-->NL
subgraph PO[Portfolio Component]
NL(Neubau List)
SL(Sanierung List)
SLD(Load)
NLD(Load)
end
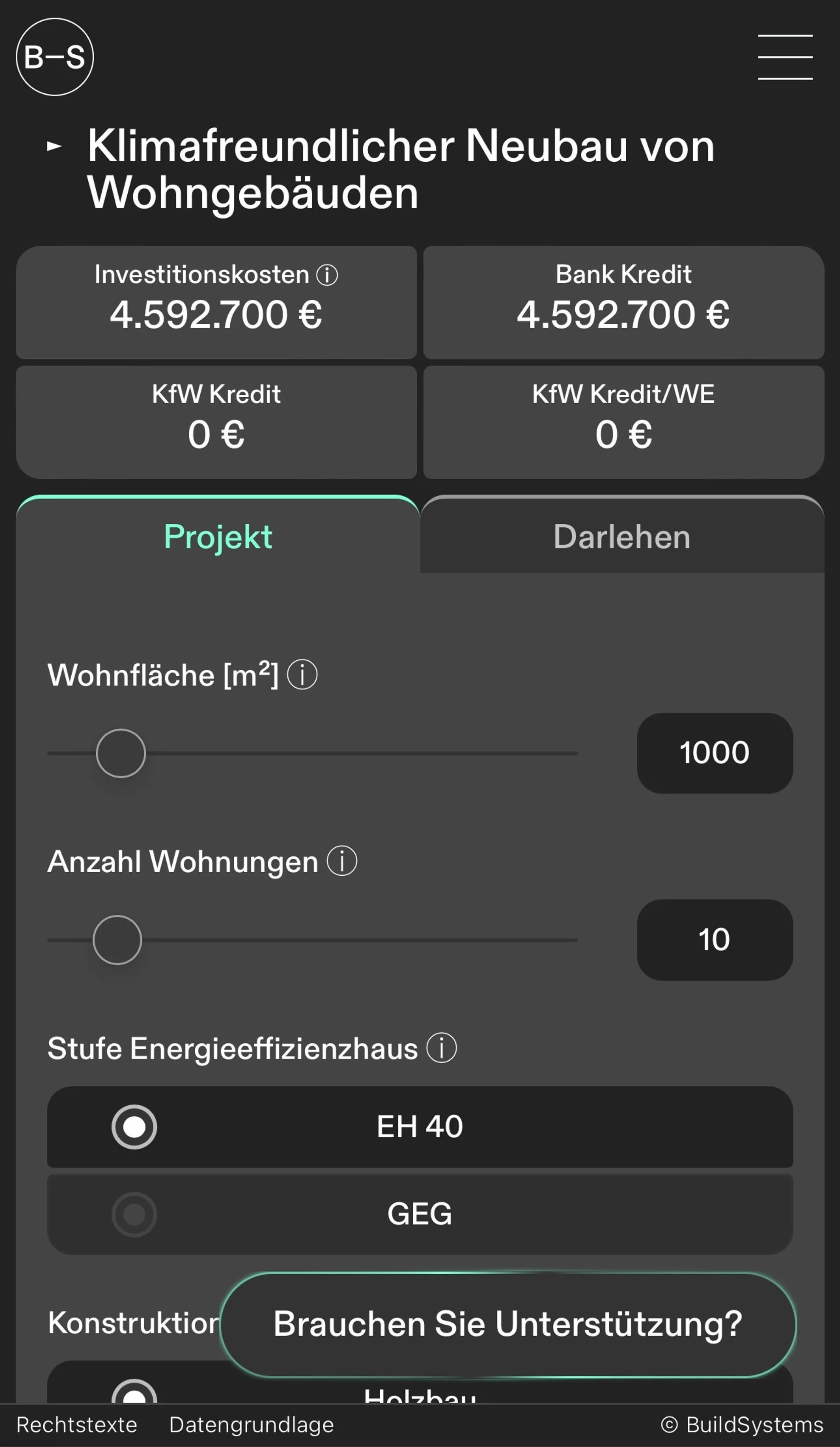
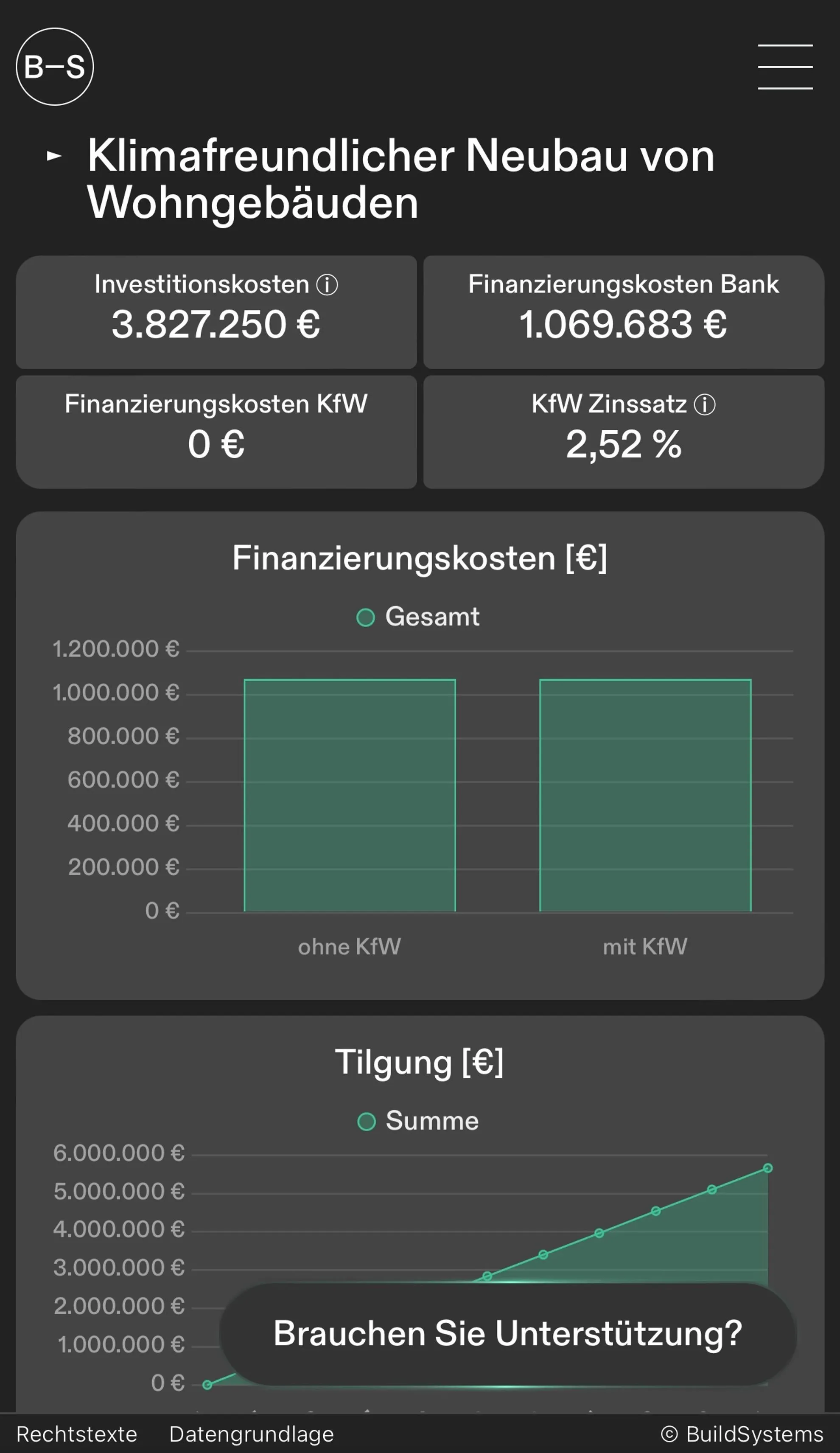
- UI & UX Design: Bei der Konzeption des Designs standen Einfachheit und Funktionalität im Fokus, um die Nutzenden hürdenlos durch den Berechnungsprozess zu führen. Die Design Prototypen wurden in Figma erstellt. Hier ist es möglich, Verhaltensweisen wie Mouse Over, Mouse In und Mouse Out zu simulieren. Der Dev-Modus erlaubt das Kopieren von CSS-Stilen und das Exportieren von SVGs. Bisher war der Dev-Modus auch im kostenlosen Abonnement enthalten.



Frontend Development
Die Webanwendung wurde mit dem JavaScript-Framework Angular und seiner spezifischen Struktur entwickelt, die besonders für den Kalkulator geeignet war. Angular bringt bereits alle notwendigen Abhängigkeiten mit, um eine voll funktionsfähige Webanwendung zu erstellen und erübrigt so die Entscheidungsfindung zu den Abhängigkeiten für den jeweiligen Anwendungsfall. Außerdem ist TypeScript an Angular geknüpft und bietet wichtige Leitplanken für eine fehlerfreie Software, was große Zeitersparnisse bringt.
%%{ init: { 'flowchart': { 'curve': 'base' } } }%%
flowchart TB
NC(Neubau Component) --> NPFC(Projekt Form Component) & NDFC(Darlehen Form Component)
subgraph NPF[Projekt Form]
direction TB
NPFC --> NPFS(Projekt Form Service)
end
subgraph NDF[Darlehen Form]
direction TB
NDFC --> NDFS(Darlehen Form Service)
end
NDFS --> NS
NPFS --> NS(Neubau Service)
NS --> NPD(Projekt Dashboard)
NS-->NPCHC(Chart component)
NPCHC-->NCHG(Gesamtkosten chart)
NPCHC-->NCHG2(Gesamtkosten m² chart)
NPCHC-->NCHE(Einheitskosten chart)
subgraph NPCH[Charts]
direction TB
NPCHC
NCHG
NCHG2
NCHE
end
subgraph NPOUT[Output Projekt]
direction TB
NPD
NPCH
end
NS-->NDD(Darlehen Dashboard)
NS-->NDCHC(Chart component)
NDCHC-->NCHA(Annuitäten Chart)
NDCHC-->NCHF(Finanzierungskosten Chart)
NDCHC-->NCHT(Tilgung Chart)
subgraph NDOUT[Output Darlehen]
direction TB
NDD
NDCH
end
subgraph NDCH[Charts]
direction TB
NDCHC
NCHA
NCHF
NCHT
end
NS-->NSV(Save Option)
NPF:::paddingNPF
NDF:::paddingNDF
NPCH:::paddingNPCH
NDCH:::paddingNDCH
NDOUT:::paddingNDOUT
classDef paddingNDCH padding-right:34em;
classDef paddingNPCH padding-right:37em;
classDef paddingNPF padding-right:9em;
classDef paddingNDF padding-right:9em;
Testen und Qualitätssicherung
Die Qualitätssicherung wurde mit Hilfe von Karma und Hunderten von Unity-Tests durchgeführt. Unserer Erfahrung nach reicht TypeScript allein jedoch bereits aus, um eine Anwendung zu validieren. Für die Unit-Tests wurde der Code refaktorisiert, was die Komplexität steigert. Rückblickend lässt sich feststellen, dass ein End-to-End-Test mit Cypress eine bessere Option gewesen wäre.
Learnings und Take Aways
Eine der größten Herausforderungen war es, eine reibungslose Nutzungserfahrung zu gewährleisten. Es war das Ziel, dass sich alle Werte und Grafiken in Echtzeit aktualisieren, wird ein Schieberegler bewegt. Darüber hinaus lag ein wesentliches Augenmerk auf der Konformität mit der Datenschutzverordnung.
Beide Herausforderungen konnten mit einem einfachen Lösungsansatz bewältigt werden, indem eine serverseitige Berechnungen ganz vermieden wird. Die gesamte App ist ausschließlich nutzungsseitig, d. h., sobald sie geladen ist, müssen keine Daten mehr an weitere Server übertragen werden und die Berechnung erfolgt direkt auf dem Gerät der Nutzenden. Das Endprodukt ist entsprechend sehr leistungsfähig und wird in weniger als einer Sekunde geladen.
Die Rückmeldungen der Nutzenden waren durchweg positiv und die Applikation wurde gut angenommen, da sie häufig ein Zeitersparnis bieten kann.
Die App von Grund auf zu entwerfen war eine wertvolle Erfahrung, aber jetzt, da ich den Prozess verstehe, würde ich mit einem KI-Assistenten mit dem Design beginnen. Tools wie Galileo AI oder Rendition Create können dabei helfen, mit ansprechenden App-Oberflächen zu beginnen, die aus Textaufforderungen (Text to UI) generiert werden.
Insgesamt wurde bei der Entwicklung die Relevanz von frühzeitigem und kontinuierlichem Testen erneut bestätigt, während sich der Wert eines strukturierten Frameworks wie Angular zeigte. Es bietet durchweg eine solide Grundlage für die effiziente Entwicklung einer komplexen Anwendung.
Hier sind einige Best Practices, die für ähnliche Projekte zu empfehlen sind:
- Frühzeitige Planung: Investieren Sie Zeit in die Planung und verstehen Sie die Anforderungen, die Sie vor Beginn der Entwicklung benötigen.
- AI Tools: Nutzen Sie KI-Tools für die ersten Entwürfe, um schnell Benutzeroberflächen aus Textvorgaben zu generieren.
- Flexibilität: Seien Sie sich bewusst, dass sich die App weiterentwickeln wird, und halten Sie sich daher nicht zu strikt an das DRY-Prinzip (Don't Repeat Yourself).
- Framework-Auswahl: Wählen Sie ein Framework, das den Anforderungen Ihres Projekts entspricht und bleiben Sie dabei. Normalerweise ist das beste Framework jenes, zu dem Vorwissen besteht.
- Kontinuierliche Tests: End-to-End-Tests sind bei dieser Art von Anwendung besonders wichtig.
- Sicherheit zuerst: Geben Sie der Datensicherheit von Anfang an den Vorrang, um spätere Compliance-Probleme zu vermeiden.
Die vollständige Beschreibung finden Sie unter: